![]() SELFHTML/Quickbar
SELFHTML/Quickbar
![]() HTML
HTML
![]() Formulare
Formulare
 |
Auswahllisten und Menüstruktur |
|
|
|
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Sie können dem Anwender eine Liste mit festen Einträgen anbieten, aus der er einen Eintrag auswählen kann. Der Text des ausgewählten Eintrags wird übertragen, wenn der Anwender das Formular abschickt.
<p>Ihr Favorit:</p> <select name="top5" size=3> <option> Heino <option> Michael Jackson <option> Tom Waits <option> Nina Hagen <option> Marianne Rosenberg </select> |
<select ...> leitet eine Auswahlliste ein. Jede Auswahlliste muß einen internen Bezeichnernamen erhalten, und zwar mit der Angabe name=. Der Name sollte nicht zu lang sein und darf keine Leerzeichen und keine deutschen Umlaute enthalten. Verwenden Sie als Sonderzeichen höchstens den Unterstrich "_". Setzen Sie den Namen in Anführungszeichen.
Mit dem Attribut size= bestimmen Sie die Anzeigegröße der Liste, d.h. wie viele Einträge angezeigt werden sollen. Wenn die Liste mehr Einträge enthält als angezeigt werden, kann der Anwender in der Liste scrollen. Wenn Sie size=1 angeben, definieren Sie eine sogenannte "Drop-Down-Liste".
<option> definiert jeweils einen Eintrag der Auswahlliste. Hinter <option> muß der Text des Listeneintrags stehen. Sie können so viele Listeneinträge definieren wie Sie wollen.
Ein Abschluß-Tag </option> ist erlaubt, aber nicht zwingend erforderlich.
Mit </select> wird die Auswahlliste abgeschlossen.
Die Breite der Listenanzeige wird automatisch ermittelt, abhängig vom längsten Eintrag (siehe auch ![]() Weitere Möglichkeiten)
Weitere Möglichkeiten)
Mit Hilfe von ![]() JavaScript können Sie Auswahllisten auch "zweckentfremden", um Verweise innerhalb Ihres Projekts zu realisieren. Innerhalb dieser Dokumentation finden Sie ein Beispiel dazu:
JavaScript können Sie Auswahllisten auch "zweckentfremden", um Verweise innerhalb Ihres Projekts zu realisieren. Innerhalb dieser Dokumentation finden Sie ein Beispiel dazu: ![]() Verweisliste als Auswahlliste.
Verweisliste als Auswahlliste.
|
|
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Wenn Sie nichts anderes angeben, kann der Anwender aus einer Auswahlliste genau einen Eintrag auswählen. Sie können eine Mehrfachauswahl erlauben.
<p>Alle Ihre Favoriten aus der 70er-Jahre-Liste:</p> <select name="top70s" size=5 multiple> <option> Sweet <option> T.Rex <option> Slade <option> Mud <option> Bay City Rollers </select> |
Auswahllisten mit Mehrfachauswahl werden wie gewöhnliche ![]() Auswahllisten definiert. Die Mehrfachauswahl erlauben Sie durch das zusätzliche Attribut multiple im einleitenden <select>-Tag.
Auswahllisten definiert. Die Mehrfachauswahl erlauben Sie durch das zusätzliche Attribut multiple im einleitenden <select>-Tag.
Eine Mehrfachauswahl ist für Anwender nicht unmittelbar erkennbar. Deshalb sollten Sie darauf hinweisen, wenn mehrere Einträge auswählbar sind. Auch ist nicht allen Anwendern klar, wie sie mehrere Einträge selektieren können. Auf modernen PC-Tastaturen geschieht das normalerweise durch Halten der [Strg]-Taste bei gleichzeitigem Anklicken der gewünschten Listeneinträge.
|
|
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Wenn Sie nichts anderes angeben, ist zunächst kein Eintrag einer Auswahlliste vorselektiert. Sie können einen Eintrag vorselektieren. In Verbindung mit ![]() Mehrfachauswahl können Sie auch mehrere Einträge vorselektieren. Vorselektierte Einträge haben einen sichtbaren Markierungsbalken.
Mehrfachauswahl können Sie auch mehrere Einträge vorselektieren. Vorselektierte Einträge haben einen sichtbaren Markierungsbalken.
<p>Wen kennen Sie am besten?</p> <select name="BestKenn" size=3> <option> Rosa Luxemburg <option selected> Helmut Kohl <option> Herbert Gruhl </select> |
Auswahllisten mit Vorselektion werden wie gewöhnliche ![]() Auswahllisten definiert. Um einen Eintrag der Auswahlliste vorzuselektieren, geben Sie im Tag <option...> des betreffenden Eintrags den Zusatz selected an.
Auswahllisten definiert. Um einen Eintrag der Auswahlliste vorzuselektieren, geben Sie im Tag <option...> des betreffenden Eintrags den Zusatz selected an.
|
|
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Normalerweise wird beim Absenden des Formulars der Text eines ausgewählten Listeneintrags übertragen, der hinter <option> steht. Sie können jedoch bestimmen, daß intern ein anderer Text übertragen wird.
<p>Ihre Pizza-Bestellung:</p> <select name="Pizza" size=5> <option value="P101"> Pizza Napoli <option value="P102"> Pizza Funghi <option value="P103"> Pizza Capriciosa <option value="P104"> Pizza Vegetabile <option value="P105"> Pizza Mexicana <option value="P106"> Pizza Quatro Stagioni <option value="P107"> Pizza de la Casa <option value="P108"> Pizza Calzone <option value="P109"> Pizza con tutti </select> |
Auswahllisten mit anderen Absendewerten werden wie gewöhnliche ![]() Auswahllisten definiert. Um für einen Eintrag der Auswahlliste einen anderen Absendewert zu bestimmen, geben Sie im Tag <option...> des betreffenden Eintrags das Attribut value= an (value = Wert). Die Angabe muß in Anführungszeichen stehen. Beim Absenden des Formulars wird dann der hier bestimmte Text eines ausgewählten Eintrags übertragen, nicht der Text, der dem Anwender beim Listeneintrag angeboten wurde.
Auswahllisten definiert. Um für einen Eintrag der Auswahlliste einen anderen Absendewert zu bestimmen, geben Sie im Tag <option...> des betreffenden Eintrags das Attribut value= an (value = Wert). Die Angabe muß in Anführungszeichen stehen. Beim Absenden des Formulars wird dann der hier bestimmte Text eines ausgewählten Eintrags übertragen, nicht der Text, der dem Anwender beim Listeneintrag angeboten wurde.
|
|
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Die folgenden Befehle sollte ein WWW-Browser nicht wie üblich als einfache Auswahlliste anzeigen, sondern als verschachtelte Menüstruktur. Anwender moderner grafischer Oberflächen kennen solche verschachtelten Menüs. Das Startmenü von Windows 95 ist beispielsweise ein solches Menü.
Netscape 4.0 und der MS Internet Explorer 4.0 interpretieren diese Angaben jedoch leider noch nicht.
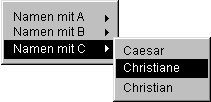
<select name="Namen" size=3> <optgroup label="Namen mit A"> <option label="Anna"> Anna <option label="Achim"> Achim <option label="August"> August </optgroup> <optgroup label="Namen mit B"> <option label="Berta"> Berta <option label="Barbara"> Barbara <option label="Bernhard"> Bernhard </optgroup> <optgroup label="Namen mit C"> <option label="Caesar"> Caesar <option label="Christiane"> Christiane <option label="Christian"> Christian </optgroup> </select> |
Ein WWW-Browser sollte eine solche Menüstruktur laut W3-Konsortium in etwa so darstellen:

Für eine solche verschachtelte Menüstruktur definieren Sie Untergruppen von Auswahllisten. Dazu notieren Sie innerhalb von <select> und </select> für jede gewünschte Untergruppe das Tag <optgroup> und am Ende der Untergruppe das Abschluß-Tag </optgroup>. Im einleitenden <optgroup>-Tag vergeben Sie mit dem Attribut label= einen Namen für die Gruppe von Einträgen. Dieser Eintrag wird angezeigt, wenn der Browser das Menü in dieser Weise interpretiert. Die Angabe muß in Anführungszeichen stehen.
Für die Einträge innerhalb einer Untergruppe notieren Sie jeweils ein <option>-Tag. Auch hierbei bestimmen Sie den angezeigten Menüeintrag mit dem Attribut label=.
Die Werte, die Sie hinter <option> notieren, sind für die Menüdarstellung ohne Belang. Es ist jedoch wichtig, sie zu notieren, denn Browser, die die Menüdarstellung nicht beherrschen, zeigen stattdessen eine gewöhnliche Auswahlliste mit den Einträgen an, die Sie hinter den <option>-Tags angeben.
Wenn Sie Unter-Untermenüs realisieren wollen, notieren Sie einfach innerhalb von <optgroup>...</optgroup> an der gewünschten Stelle einen weiteren Bereich mit <optgroup>...</optgroup>.
|
|
Die Tags <select> und <option> können ![]() Universalattribute enthalten.
Universalattribute enthalten.
Es ist durchaus auch erlaubt, ![]() CSS Style-Sheets auf Formularelemente anzuwenden. Leider interpretiert Netscape solche Möglichkeiten in der Produktverion 4.x noch nicht. Der MS Internet Explorer 4.x interpretiert CSS Style-Sheets im Zusammenhang mit Formularelementen. Dazu müssen Sie zunächst wissen, wie man
CSS Style-Sheets auf Formularelemente anzuwenden. Leider interpretiert Netscape solche Möglichkeiten in der Produktverion 4.x noch nicht. Der MS Internet Explorer 4.x interpretiert CSS Style-Sheets im Zusammenhang mit Formularelementen. Dazu müssen Sie zunächst wissen, wie man ![]() Style-Sheets definieren kann. Anschließend sind Sie in der Lage, Style-Sheet-Angaben anzuwenden. Im hier beschriebenen Zusammenhang sind beispielsweise folgende Style-Sheet-Angaben interessant:
Style-Sheets definieren kann. Anschließend sind Sie in der Lage, Style-Sheet-Angaben anzuwenden. Im hier beschriebenen Zusammenhang sind beispielsweise folgende Style-Sheet-Angaben interessant:
![]() Schriftformatierung
Schriftformatierung
![]() Hintergrundfarben und -bilder
Hintergrundfarben und -bilder
![]() Elemente positionieren
Elemente positionieren
|
| |
| weiter: |
|
| zurück: |
|